
Associate Software Engineer
Accenture






Thu Jul 06 2023 - Present

I’m a passionate and detail-oriented Software Engineer currently working at Accenture with experience in building scalable web applications and delivering clean, efficient code. My core expertise lies in modern frontend and backend technologies, with a strong foundation in JavaScript, TypeScript, React.js, Next.js, and Node.js. I enjoy turning complex problems into simple, intuitive solutions and am always eager to learn new tools and frameworks. Whether working independently or collaborating within a team, I take pride in writing high-quality code and continuously improving both the product and the development process.

Accenture






Thu Jul 06 2023 - Present

Ecredit India Pvt. Ltd.






Sat May 28 2022 - Sat Jul 02 2022

Amity University, Noida, Uttar Pradesh


Fri Jul 26 2019 - Tue May 30 2023

Amazon Web Services

Mon Feb 06 2023 - Present

80%

50%

95%

80%

100%

80%

100%

90%

90%

90%

100%

90%

80%

100%

100%

100%

100%



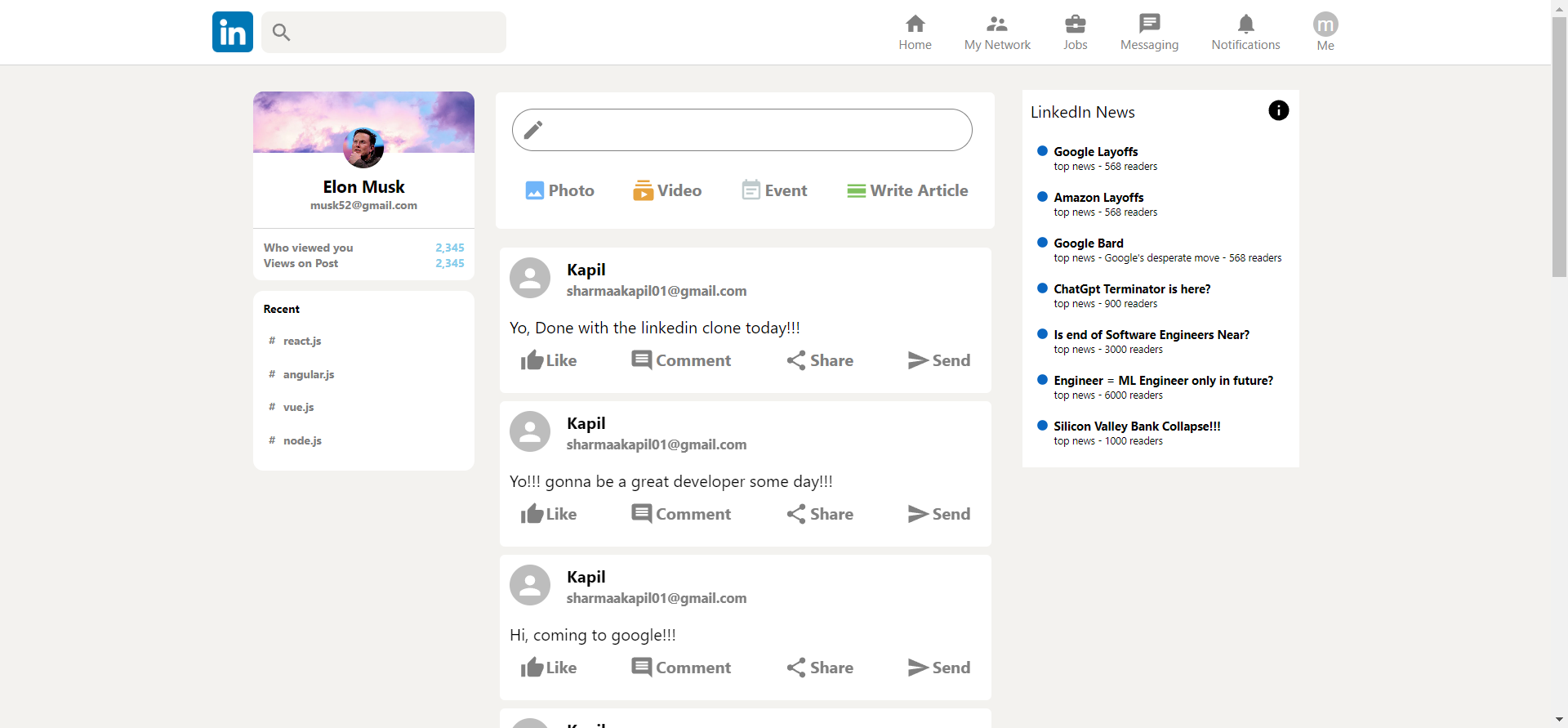
Introducing my LinkedIn clone - a full stack application built using React.js, Redux, and Firebase. My LinkedIn clone includes essential features like authentication, writing posts, and a feed section that displays all posts, with a UI created to closely resemble the real LinkedIn, and fully responsive for all devices.







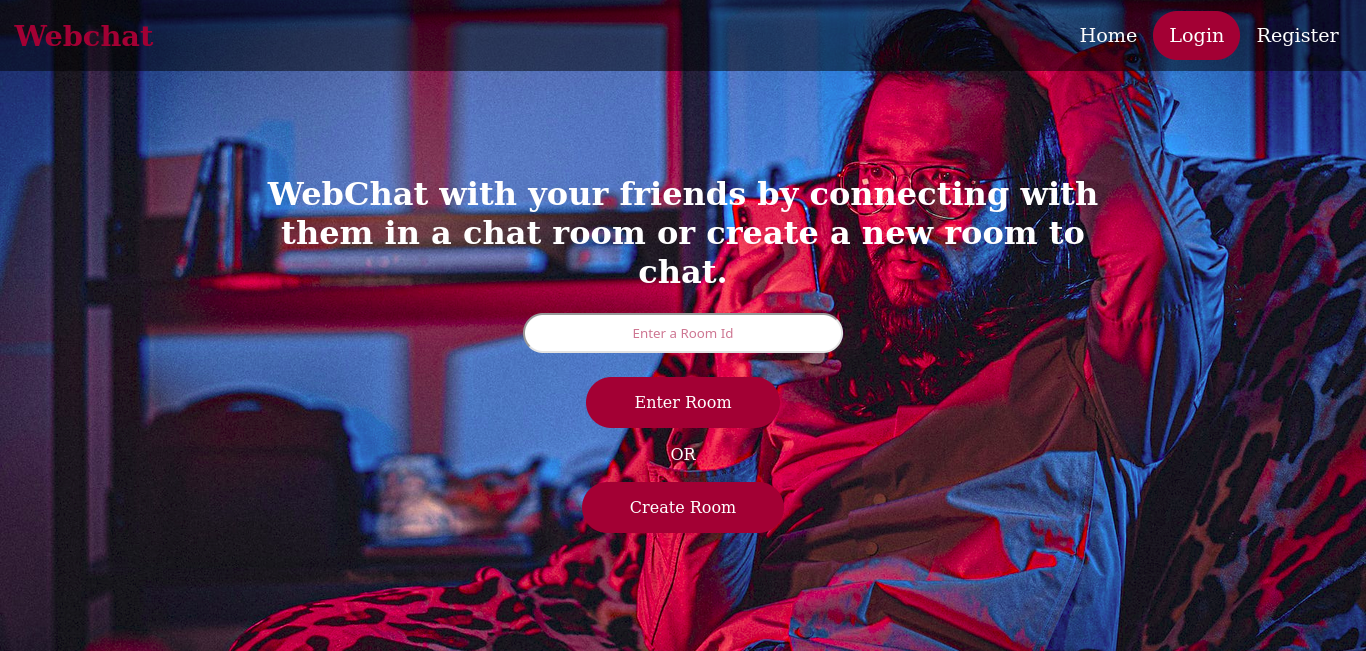
This is a full-stack web chat application created using Socket.IO. It enables users to create a chat room and connect to it using a unique room ID. Multiple users can join the same room and chat simultaneously. The application also provides user authentication and authorization using the Passport.js package.



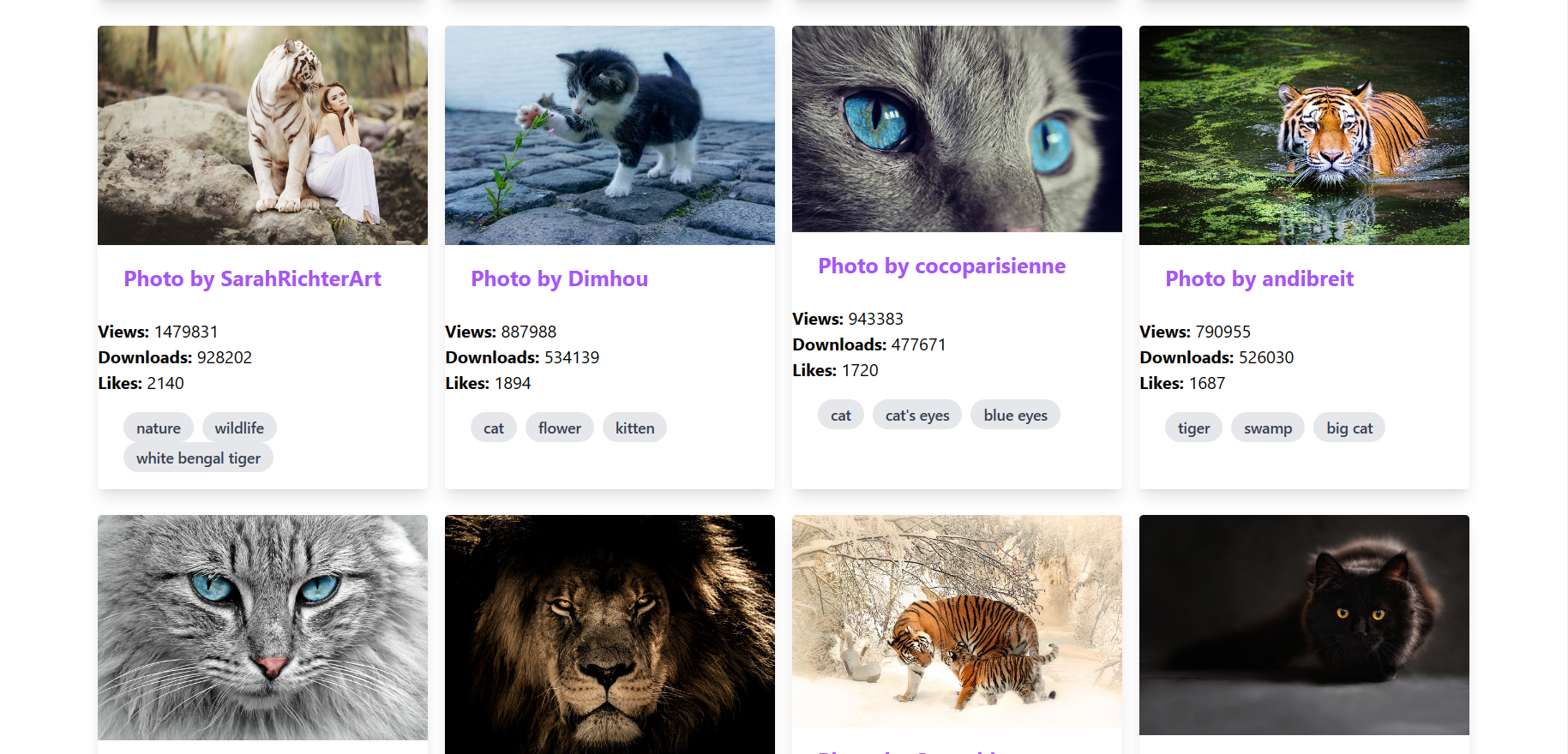
This is an image gallery application created using React.js and Tailwind CSS. The application implements a search functionality that allows users to enter a search prompt in the search bar, which is then used to fetch different images from the Pixabay API. The application is responsive and can be accessed on all devices.







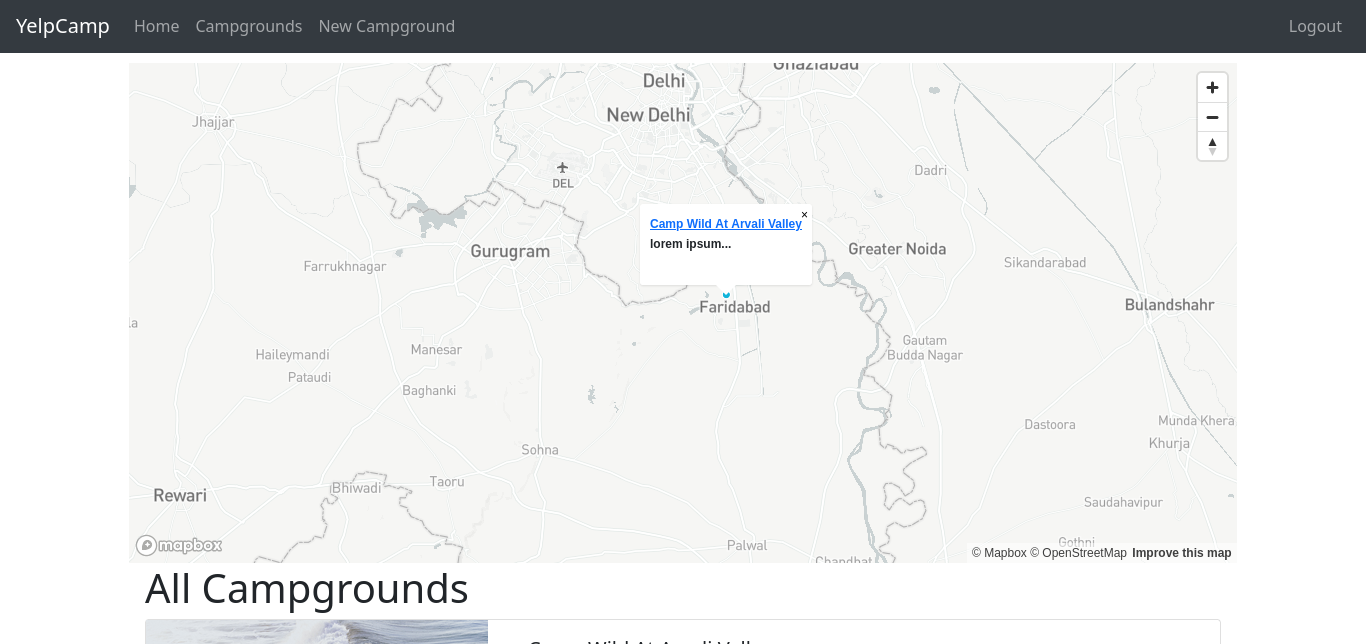
This is a full stack social media application which allows user to create, update, delete, read posts regarding campgrounds. It also provides user authentication and authorization. It also uses mapbox to display a map and pinpoint campgrounds in the map.




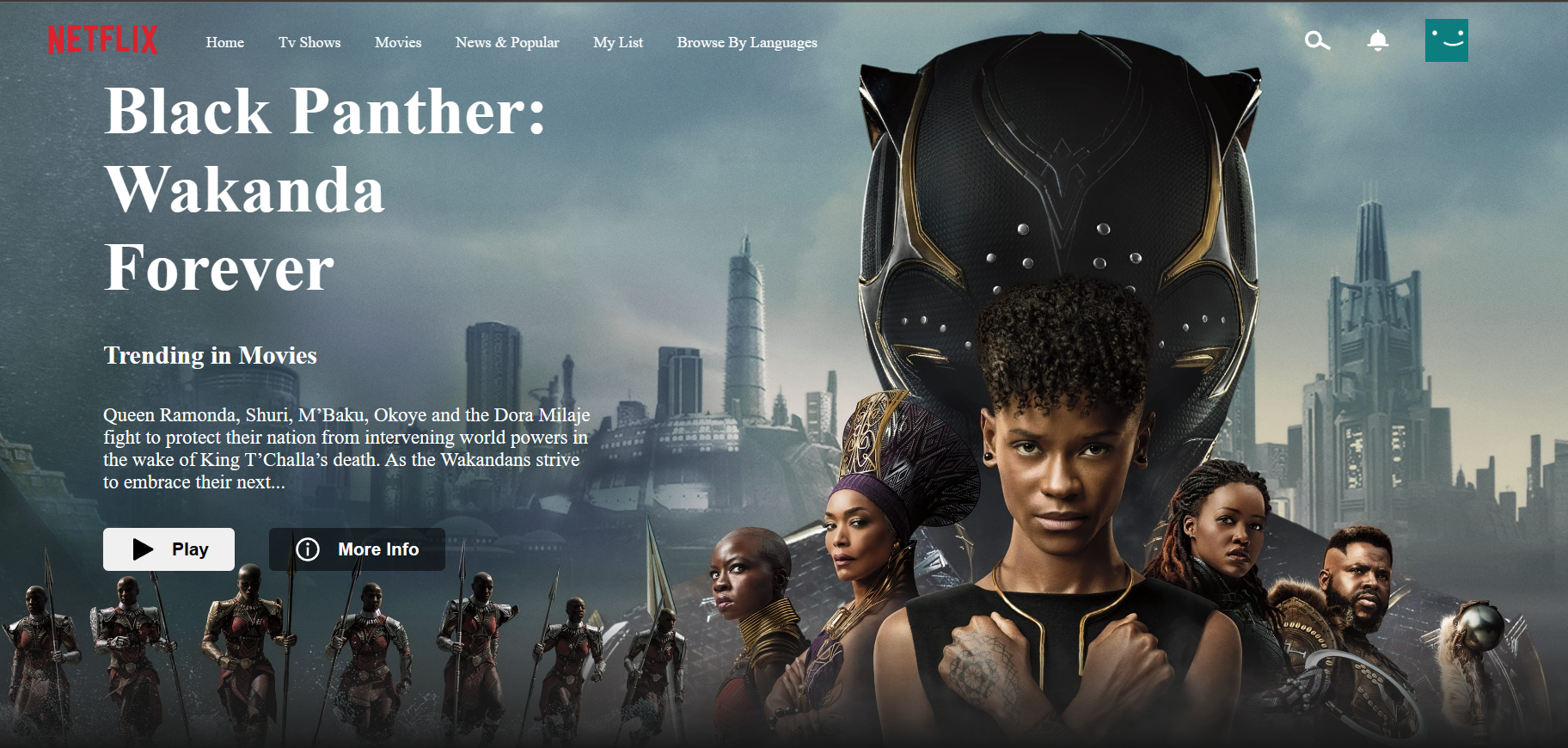
In this project, I have created a clone of Netflix using only HTML, CSS, and JavaScript. To build a complex movie section, I have used JavaScript DOM and Fetch API, which allows users to play the trailer of a movie or show by just hovering over it.




Tic-Tac-Toe game created using Html, Css, Javascript. Concepts such as css grid, position, flex and javascript dom, eventlisteners, classlist are used to create this fun and mini project.




This is the frontend clone of UtilityHub landing page created using html and css only.





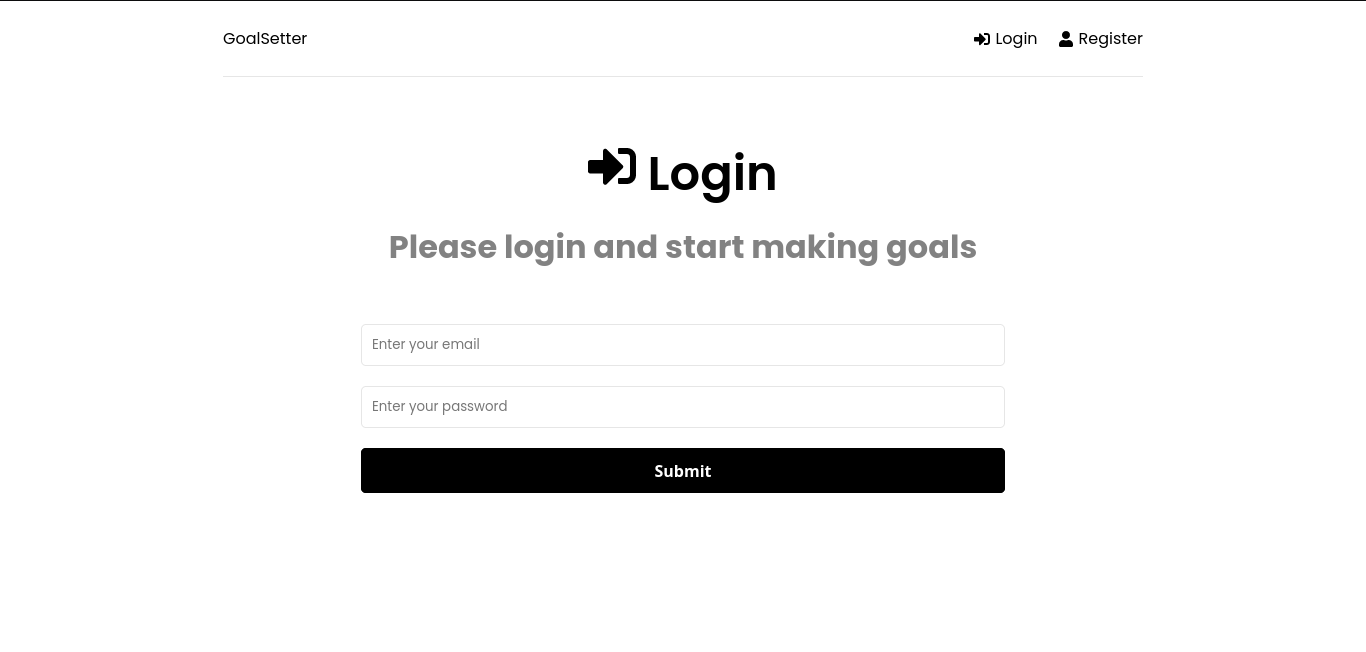
This is to-do list full stack application or a goals full stack application which allows users to create, display, delete, update goals and those goals have certain deadlines associated with them along with the description of the goal.










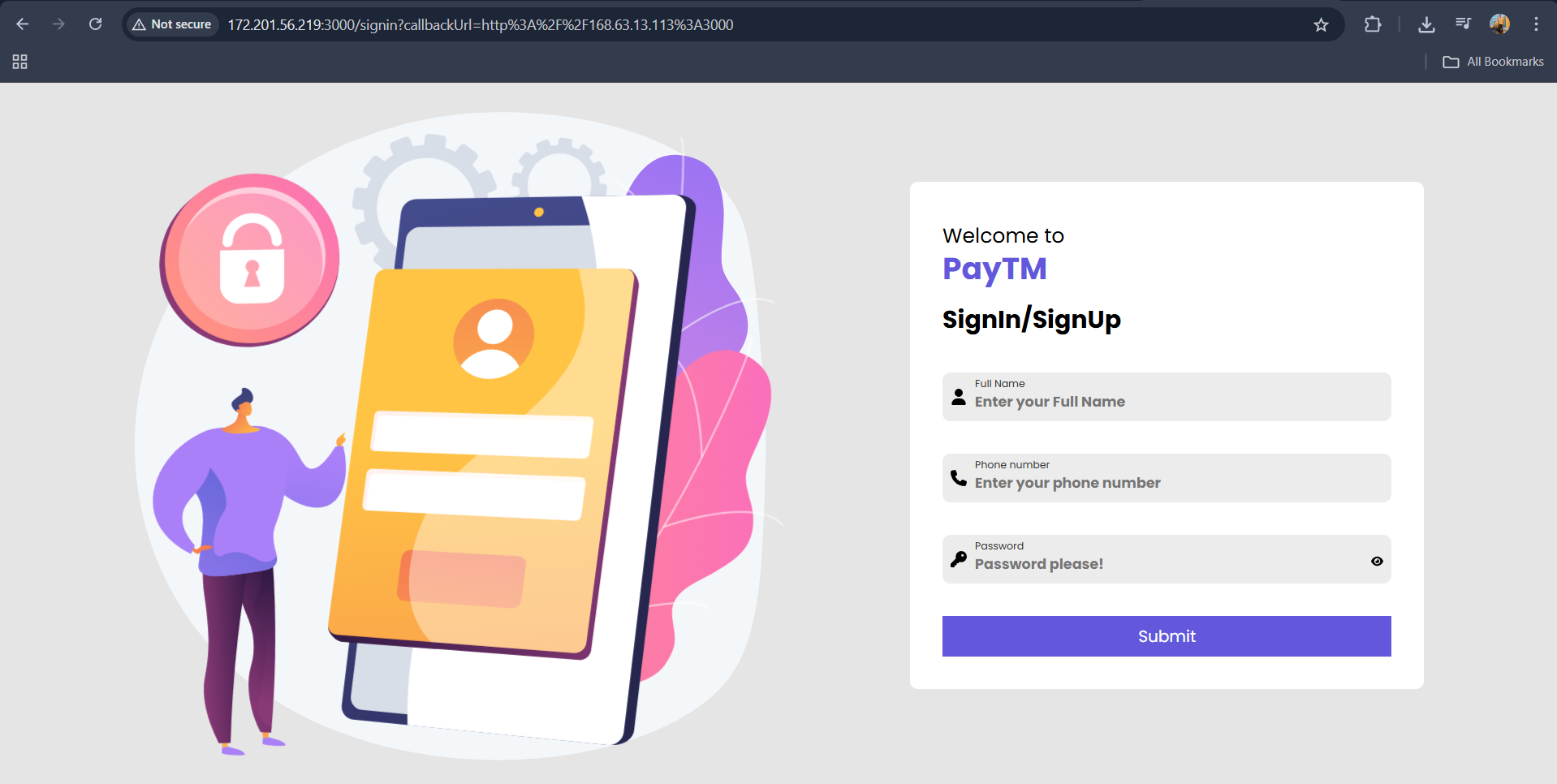
A production-grade, Paytm-inspired full stack payment application built using modern web technologies. It enables users to securely add money to their wallet, transfer money to other users via phone numbers, and view recent transactions on a sleek dashboard. The system includes real-time transaction processing with webhook integration and is deployed using Docker and CI/CD pipelines to an Azure Virtual Machine.





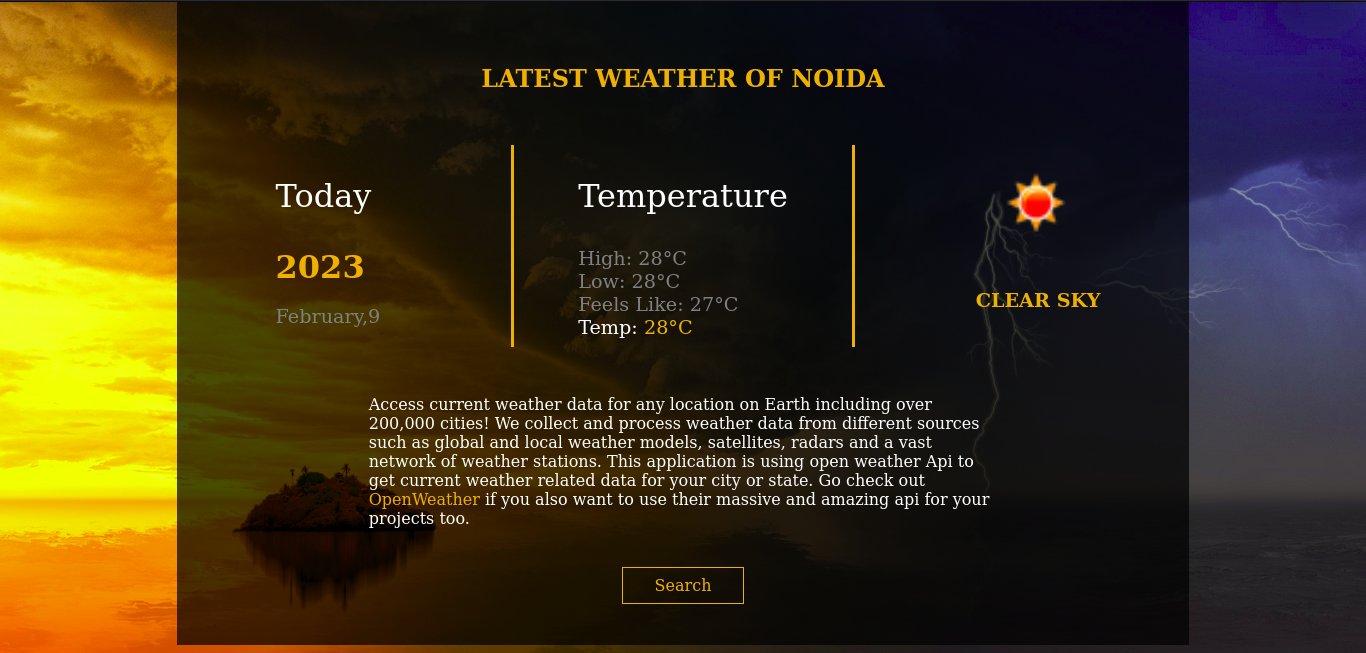
This is a full stack weather app created using node.js, express.js, ejs and open weather api to get the weather related data from the api in the backend server which is created using express.js.





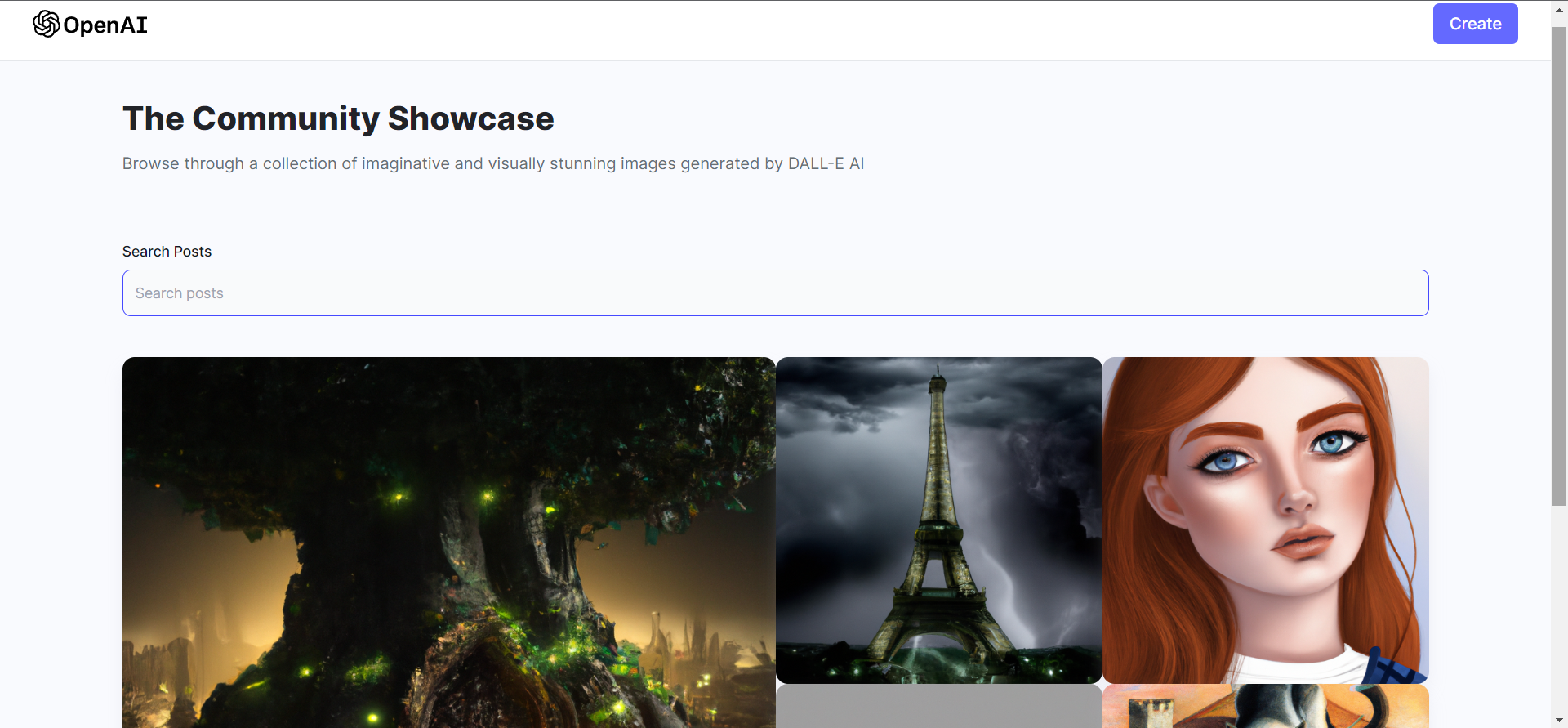
A powerful full stack web application that utilizes OpenAI's API to generate high quality images based on text descriptions provided by the user. With this cutting-edge app, you can create stunning images with ease, simply by describing what you envision. The user-friendly interface is designed to operate like MidJourney AI, making the process effortless and seamless.




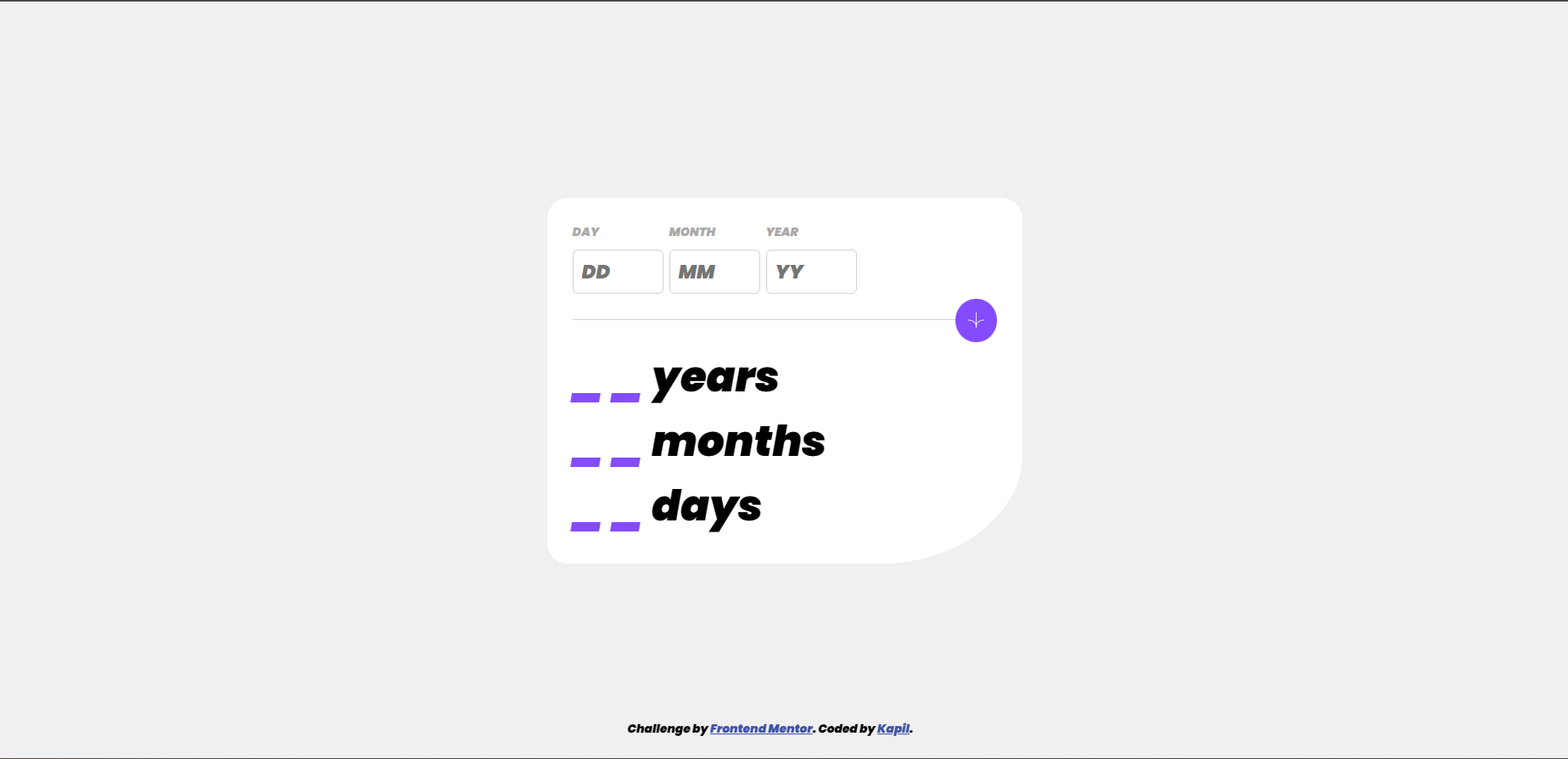
This is a solution created by me for the frontend mentor age Calculator challenge. I have used Html, Css and Javascript to do this problem. To build the UI, I have used flexbox concepts. I have used javascript date class and dom for the form validation and the age calculation part.




A fully working analog clock with ticking sound created using html, css and javascript only.


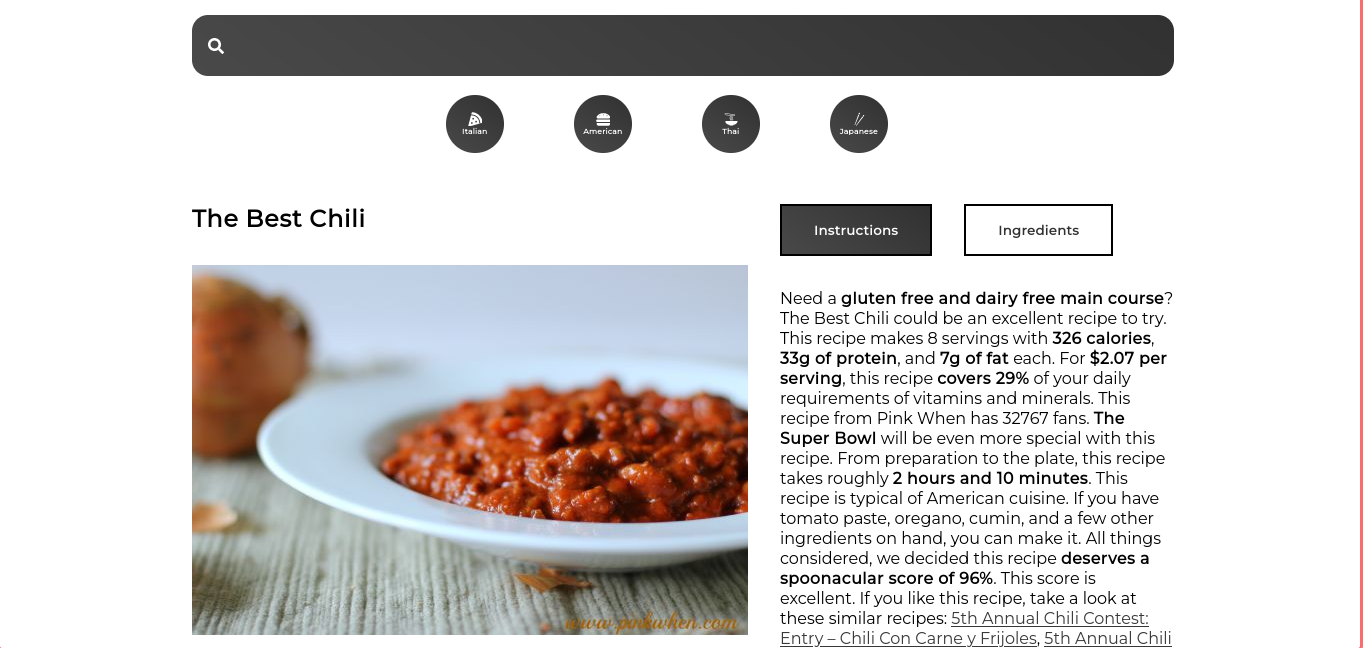
This is a food recipe app which is created using react.js and an open api. It provides search bar to search for different food recipes and navigational links to different cusines such as American, Italian etc. It provides detailed information about a particular food recipe including the process to make that food and also the ingredients.
+918130152127
sharmaakapil01@gmail.com
123 Developer's Lane